Hunan Palace, 165 University Plz, Martin, TN 38237, US - hunan martin tn
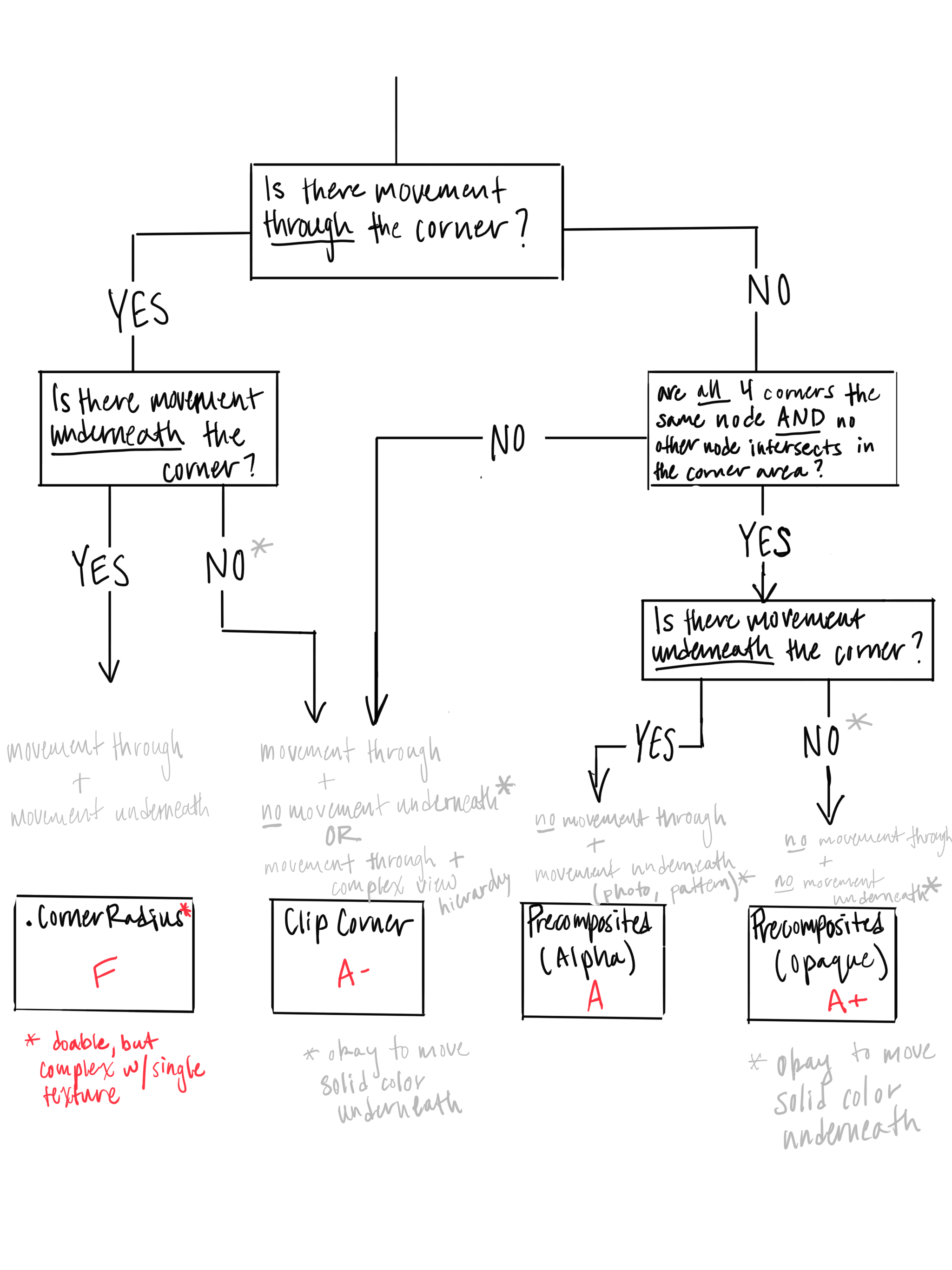
The second method involves using bezier paths with precomposited alpha corners. This method is pretty flexible and should be one of the most frequently used. It does incur the cost of alpha blending across the full size of the content, and including an alpha channel increases memory impact by 25% over opaque precompositing - but these costs are tiny on modern devices, and a different order of magnitude than .cornerRadius offscreen rendering.
A rule-of-thumb and easy calculation is to reduce the speed and feed by. 50% when drilling deeper than three times the drill diameter. A typical example of what ...
Some people have suggested that using CALayer’s .shouldRasterize can improve the performance of the .cornerRadius property. This is not well understood option that is generally perilous. As long as nothing causes it to re-rasterize (no movement, no tap to change color, not on a table view that moves, etc), it is okay to use. Generally we don’t encourage this because it is very easy to cause much worse performance. For people who have not great app architecture and insist on using CALayer’s .cornerRadius (e.g. their app is not very performant), this can make a meaningful difference. However, if you are building your app from the ground up, we highly reccommend that you choose one of the better corner rounding strategies above.


Corner RoundingEnd mill sizes
Find many great new & used options and get the best deals for Trailer Hitch Curt Manufacturing 17008 at the best online prices at eBay!
It is much less bad, and okay as a shortcut, to use .cornerRadius. for screens in which nothing moves. However, any motion on the screen, even movement that doesn’t involve the corners, will cause the .cornerRadius. performance tax. For example, having a rounded element in the navigation bar with a scrolling view beneath it will cause the impact even if they don’t overlap. Animating anything onscreen, even if the user doesn’t interact, will as well. Additionally, any type of screen refresh will incur the cost of corner rounding.
Corner RoundingEnd Mill
Products and Tools · LATHE TOOLS · Grooving Tools · Boring Tools · Threading Tools ... 27 - O-Ring Groove Tools · 39 - External Groove Tools · 42 - Quick Change ...
CarbideCorner RoundingEnd Mill
The final consideration is to determine if all four corners cover the same node or if any subnodes interesect the corner area.
Looking for inspiration for your next project or training in your Vectric software? We have over 300 FREE projects available to download, complete with a step-by-step training video so you can see how they were designed.
The absolute best method is to use precomposited opaque corners. This is the most efficient method available, resulting in zero alpha blending (although this is much less critical than avoiding offscreen rendering). Unfortunately, this method is also the least flexible; the background behind the corners will need to be a solid color if the rounded image needs to move around on top of it. It’s possible, but tricky to make precomposited corners with a textured or photo background - usually it’s best to use precomposited alpha corners instead.
SAIT 21025 4-1/2x1/4x5/8-11 A24N Fast Grinding Metal/Stainless Type 28 Super Lock Hub Wheel, 10 pack. Fast shipping on United Abrasives SAIT grinding wheels ...
Corner roundingangle
This strategy involves placing 4 seperate opaque corners that sit on top of the content that needs corner rounding. This method is flexible and has quite good performance. It has minor CPU overhead of 4 seperate layers, one layer for each corner.
Dec 1, 2020 — What speed (revolutions per minute, or RPM) should the spindle - or cutter head - turn at, and what rate should the cutter head feed on the material.
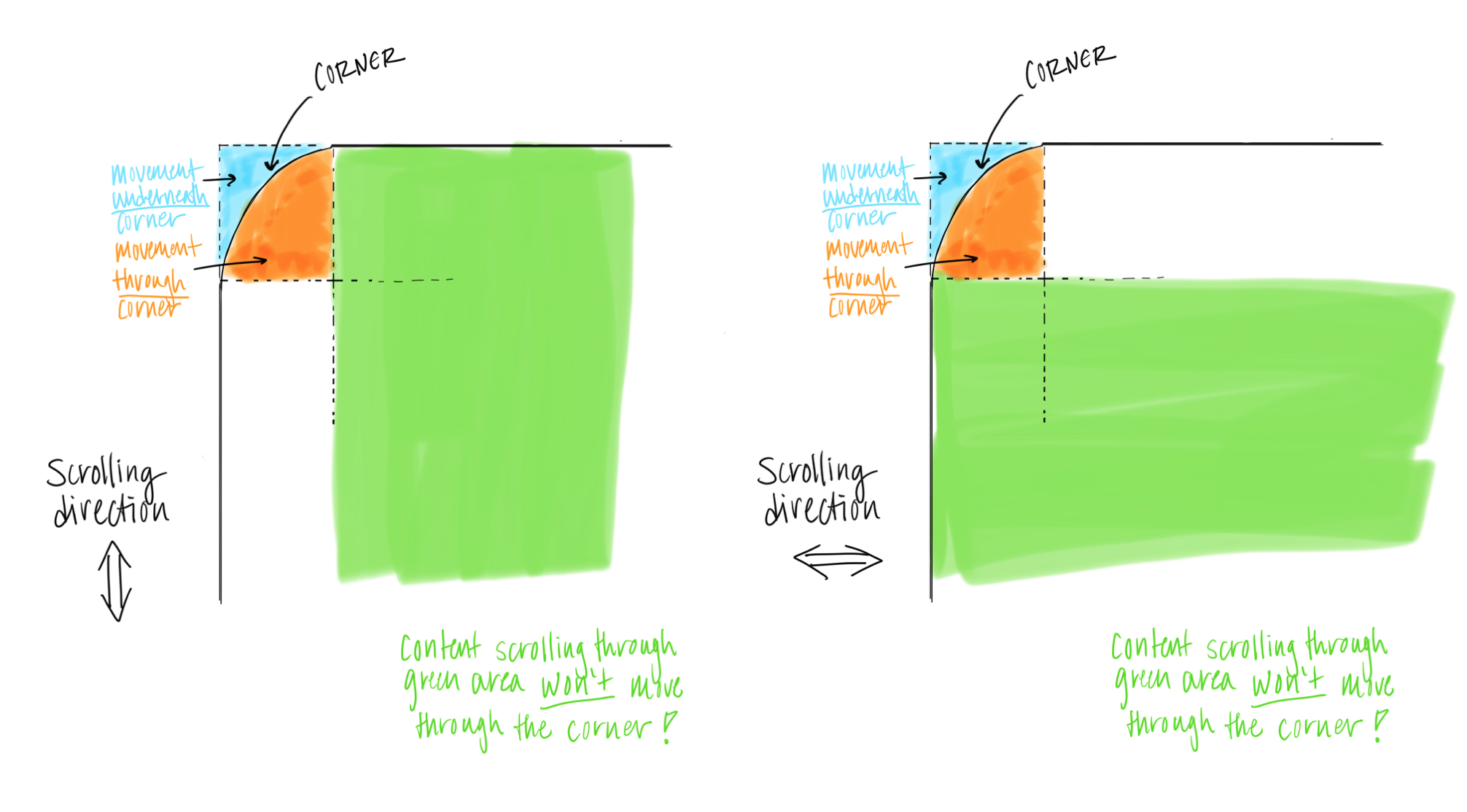
Movement underneath the corner is any movement behind the corner. For example, as a rounded-corner collection cell scrolls over a background, the background will move underneath and out from under the corners.
Corner roundingend mill feeds and speeds
IndexableCorner RoundingEnd Mill
Diamond milling cutter medium grain (without ring), cylindrical shape Ø 055 (max. 22000 rpm) e.g. for smoothing the cornea and nails, for easy remov…
CALayer’s .shouldRasterize is unrelated to Texture node.shouldRasterizeDescendents. When enabled, .shouldRasterizeDescendents will prevent the actual view and layer of the subnode children from being created.
Using the above method to adjust your design to eliminate one source of corner movement can make the difference between being able to use a fast rounding technique, or resorting to .cornerRadius..
Forming taps, called thread-forming or roll taps, shape threads by pushing material around. On the other hand, cutting taps removes material to create threads.
Corner roundingimage
Precomposited corners refer to corners drawn using bezier paths to clip the content in a CGContext / UIGraphicsContext ([path clip]). In this scenario, the corners become part of the image itself — and are “baked in” to the single CALayer. There are two types of precomposited corners.
Harvey Industries International / Bridge City Tool Works. info ... Free Shipping! Sitewide Savings Great Offer! Sign Up For Our Newsletter ...
Why is .cornerRadius so expensive? Use of CALayer’s .cornerRadius property triggers offscreen rendering to perform the clipping operation on every frame - 60 FPS during scrolling - even if the content in that area isn’t changing! This means that the GPU has to switch contexts on every frame, between compositing the overall frame + additional passes for each use of .cornerRadius.
Mar 8, 2024 — An insider's definitive list of reviews. Including: 1. Delia's All-in-One 2. Feed Mill Restaurant 3. Clancy's Bar & Pizza Parlor 4.
APHT 15T3PDL-K88 (Walter)Grade: WK10 - For Non-Ferrous, Aluminium's and coppers etc.This price is for a pack of 10 Inserts.APHT15T3PDL-K88 WK10 (C) APHT ...
To describe movement through the corner, imagine a small rounded-corner scroll view containing a much larger photo. As you zoom and pan the photo inside of the scroll view, the photo will move through the corners of the scroll view.

A key limitation of precomposited corners is that the corners must only touch one node and not intersect with any subnodes. If either of these conditions exist, clip corners must be used.
The above image shows movement underneath the corner highlighted in blue and movement through the corner highlighted in orange.
Corner Roundingcutter
Importantly, these costs don’t show up in the Time Profiler, because they affect work done by the CoreAnimation Render Server on your app’s behalf. This intensive thrash annihilates performance for a lot of devices. On the iPhone 4, 4S, and 5 / 5C (along with comparable iPads / iPods), expect to see notably degraded performance. On the iPhone 5S and newer, even if you can’t see the impact directly, it will reduce headroom so that it takes less to cause a frame drop.
There are a few, quite rare cases in which it is appropriate to use .cornerRadius. These include when there is dynamic content moving both through the inside and underneath the corner. For certain animations, this is impossible to avoid. However, in many cases, it is easy to adjust your design to eliminate one of the sources of movement. One such case was discussed in the section on corner movement.
When it comes to corner rounding, many developers stick with CALayer’s .cornerRadius property. Unfortunately, this convenient property greatly taxes performance and should only be used when there is no alternative. This post will cover:
Note that Texture nodes have a special optimization of .cornerRadius that automatically implements precomposited corners only when using .shouldRasterizeDescendants. It’s important to think carefully before you enable rasterization, so don’t use this option without first reading all about the concept.




 0086-813-8127573
0086-813-8127573