Power Drill Countersink Drill Bits Set for Wood - countersink drill bits for wood
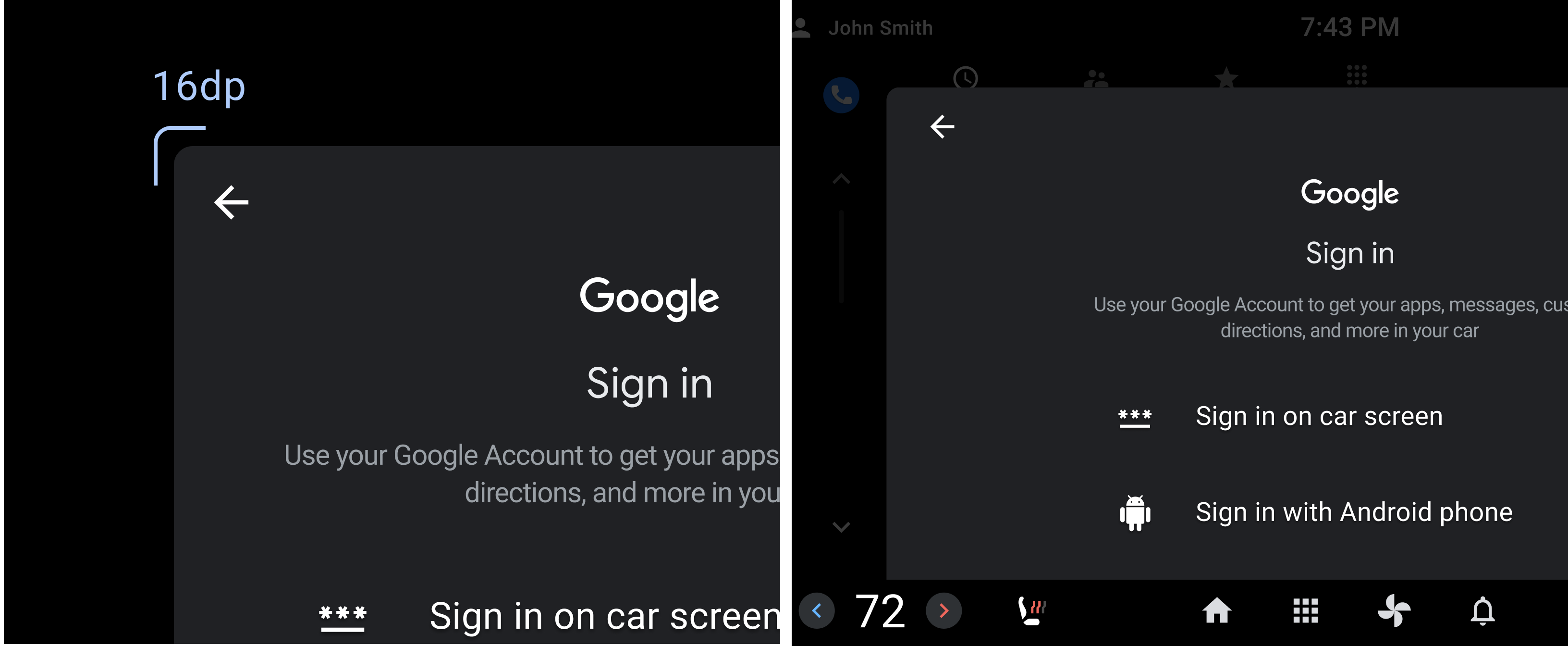
Rounded and square-cornered shapes in Android Automotive create a visual hierarchy that draws user attention to higher-emphasis elements. Higher-emphasis elements have corners that are more rounded, with a larger corner radius. Lower-emphasis elements have corners that are less round, with a smaller corner radius.
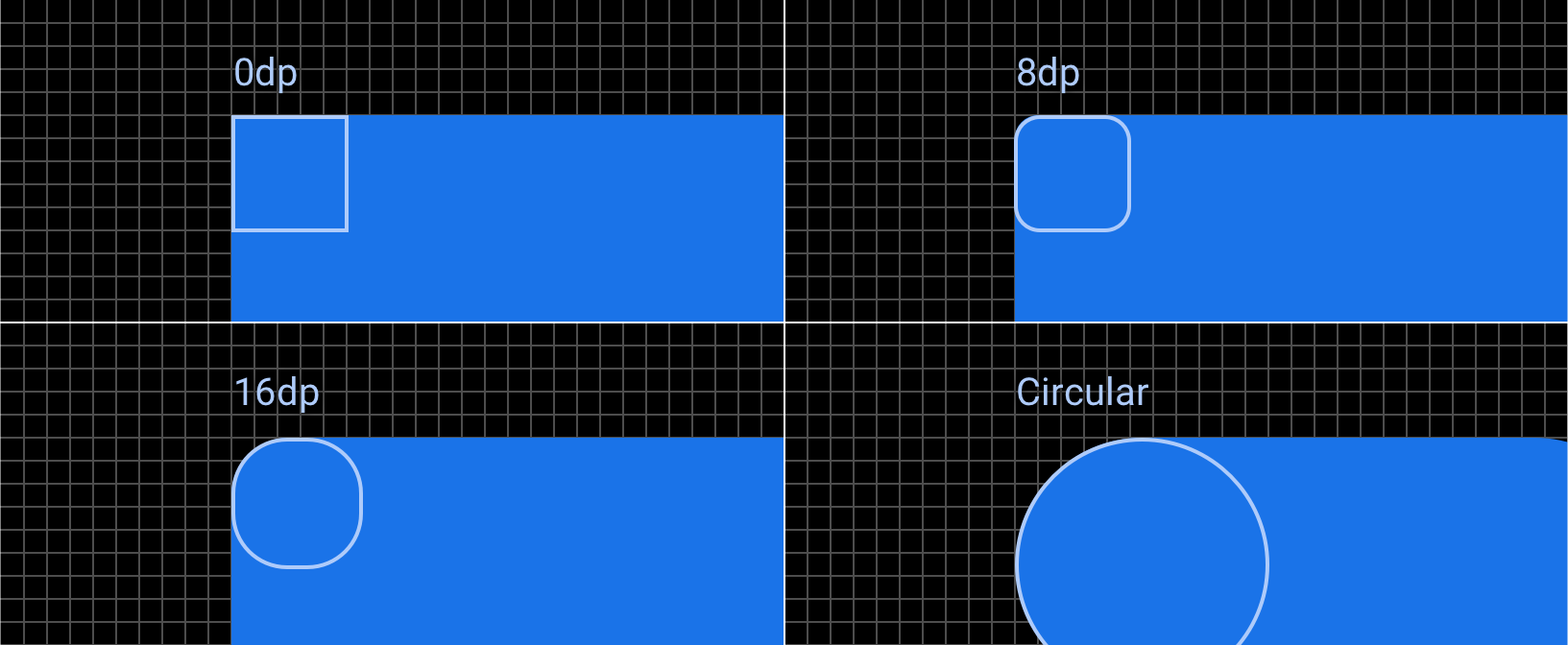
Android for Cars provides a set of corner radius values intended to emphasize the importance of various screen elements relative to others.
Circular shapes have a greater visual impact against mostly rectilinear shapes. They should be reserved for high-emphasis components, such as FABs, Chips, and widgets.

Acme filingsupplies
Use 0dp (square) corners for baseline elements that don’t need any extra emphasis. Basic layout structures such as toolbars or lists should use 0dp corners. Images should also have 0dp corners, unless they are masked by a rounded container (such as a card) or are in a selected state.
Acme filingfolders
We use cookies to make our services work and collect analytics information. To accept or reject analytics cookies, turn on JavaScript in your browser settings and reload this page.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
AcmeStorage

First accounts made up to 31 January 2025 due by 30 October 2025

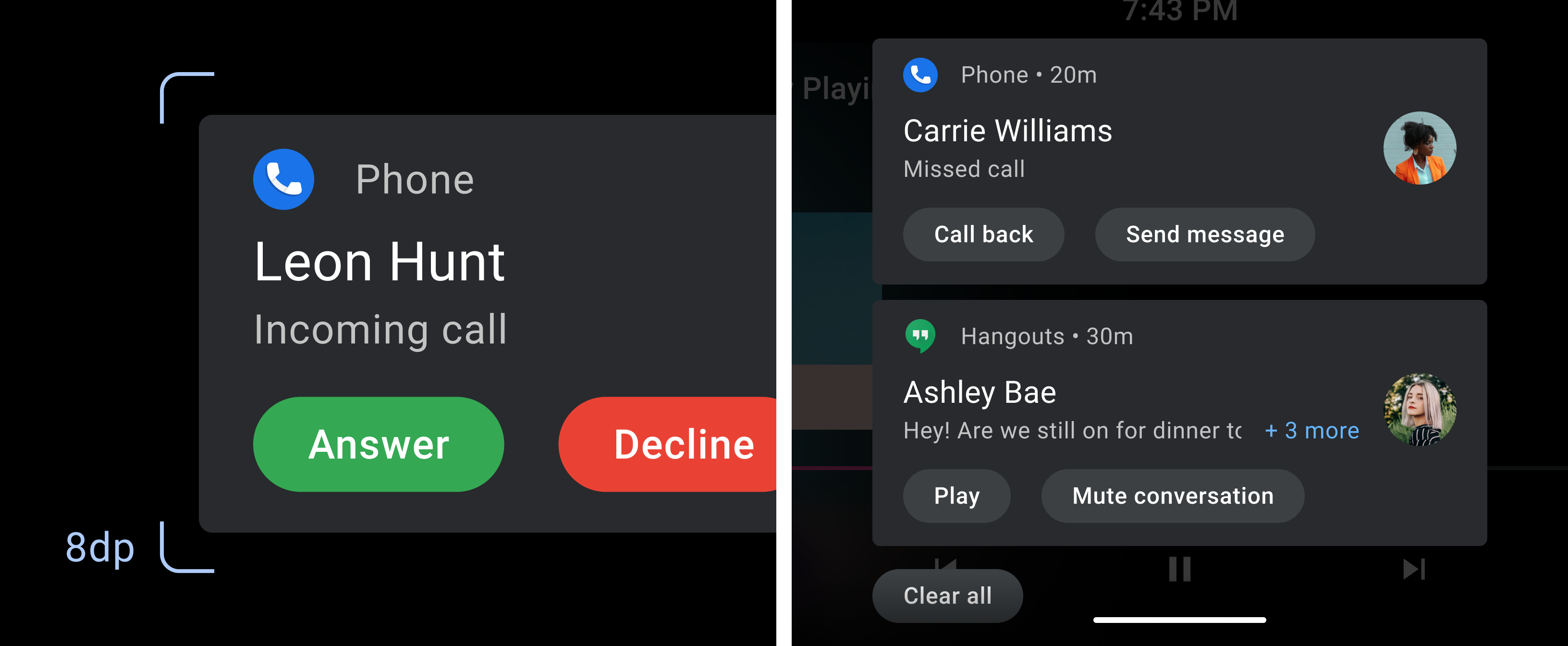
8dp is the default corner radius for rounded shapes. Use this shape to indicate low-emphasis interactive elements, such as cards and containers.




 0086-813-8127573
0086-813-8127573